Vous êtes curieux de savoir quels outils et technologies se cachent derrière un site Webflow ? Vous souhaitez comprendre l’architecture technique d’un concurrent, d’un client ou de votre propre site ?
🎯 Wappalyzer est l’outil parfait pour ça.
Dans cet article, nous vous montrons comment utiliser Wappalyzer pour décrypter la stack technologique d’un site Webflow… et comment en tirer des insights marketing et stratégiques .
Wappalyzer, c’est quoi ? Wappalyzer est un outil d’analyse technologique. Il identifie automatiquement :
Le CMS utilisé (Webflow , WordPress, Shopify…) Les outils de tracking (Google Analytics, Hotjar…) Les bibliothèques front-end (React, jQuery…) Les solutions marketing (Hubspot, Segment…) Les plateformes d’e-commerce, CRM, frameworks, plugins SEO, etc.
🔍 En un clic, vous accédez à la carte d’identité technique d’un site web .
Pourquoi analyser un site Webflow ? Même si Webflow est un CMS tout-en-un , chaque site peut intégrer des outils complémentaires :
Scripts de suivi 📊 Outils SEO 🧠 Librairies d’animation (GSAP, Lottie…) Outils de conversion (formulaires, popups, A/B testing)
Analyser ces intégrations vous permet de :
Comprendre les bonnes pratiques de vos concurrents Optimiser votre propre site Webflow Conseiller un client en améliorant sa stack tech
Cas d’usage pour les agences et freelances Wappalyzer est particulièrement utile dans plusieurs situations :
✅ Audit concurrentiel Que met en place votre concurrent pour suivre ses performances ? Utilise-t-il Webflow pur ou des intégrations custom ? ✅ Pré-audit client Avant même un rendez-vous, vous savez :
Si le site tourne sur Webflow ou non Quels outils sont actifs (Hubspot, Tag Manager, Intercom…) S’il y a des scripts ralentissant la page ✅ Formation & veille technologique Identifier des technologies intéressantes pour enrichir votre offre Suivre les tendances d’outils utilisés dans votre secteur
Comment utiliser Wappalyzer ? 💻 Version extension navigateur L’option la plus simple :
Installez l’extension Chrome ou Firefox depuis wappalyzer.com Naviguez vers le site que vous souhaitez analyser Cliquez sur l’icône Wappalyzer dans votre barre de navigateur ➡️ Une fenêtre latérale s’ouvre avec la liste des technologies détectées
🌐 Version web Rendez-vous sur wappalyzer.com Entrez l’URL du site Cliquez sur “Look up”➡️ Wappalyzer scanne le site et vous livre un rapport détaillé
🧩 API (niveau avancé) Si vous souhaitez automatiser l’analyse de dizaines ou centaines de sites, vous pouvez :
Créer un compte Wappalyzer Pro Utiliser l’API REST pour intégrer les données à vos outils internes
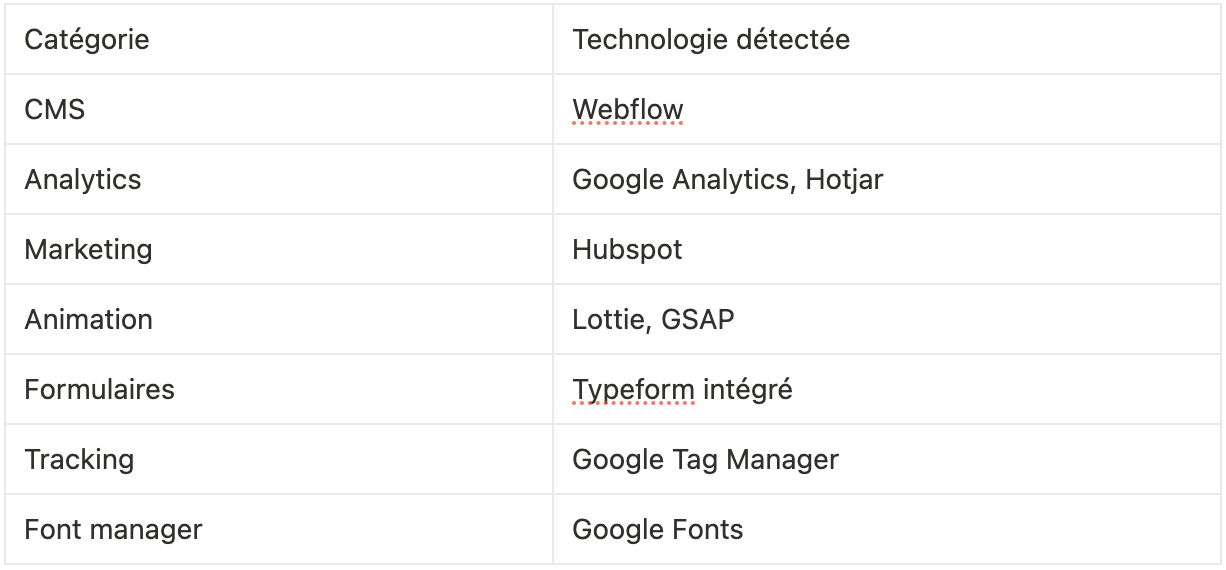
Exemple d’analyse : un site Webflow passé à la loupe Prenons un site Webflow en apparence simple. Voici ce que Wappalyzer pourrait révéler :
➡️ Ce que cela révèle :
Le site Webflow est enrichi avec des outils avancés de conversion Les performances peuvent être optimisées (plusieurs scripts tiers) Des animations avancées sont présentes (GSAP, Lottie)
Limites de Wappalyzer Wappalyzer est un outil puissant, mais pas infaillible . Voici ses limites :
⚠️ 1. Ne détecte pas tout Certaines intégrations très personnalisées ne sont pas reconnues Le code minifié peut masquer certaines technologies Les outils chargés dynamiquement (après interaction) ne sont parfois pas visibles ⚠️ 2. Ne lit pas le contenu des Webflow CMS Il détecte que c’est du Webflow Mais il ne lit pas la structure interne (Collections, Templates…)
➡️ Pour aller plus loin, il faut compléter l’analyse avec :
Google PageSpeed Insights Lighthouse Une inspection manuelle du code
Alternatives à Wappalyzer Si vous cherchez des outils complémentaires ou alternatifs à Wappalyzer, voici notre sélection :
➡️ Notre conseil : utilisez 2 outils en parallèle pour une vision plus complète.
Wappalyzer & Webflow : les insights que vous pouvez en tirer Utiliser Wappalyzer sur des sites Webflow vous permet de :
✅ Repérer des opportunités Exemple : un concurrent n’utilise pas encore un outil comme Hotjar, ou ne mesure pas ses conversions.
✅ Détecter des faiblesses Exemple : scripts non optimisés, dépendance à trop d’outils tiers.
✅ Benchmarking UX Voir comment d’autres sites utilisent GSAP , Lottie , ou intègrent des logiques de scroll avancé.
✅ Identifier les outils compatibles Webflow
Vous ne savez pas si un CRM ou un widget tiers s’intègre bien à Webflow ?
Passez un site live au scanner et vous avez la réponse ✅
Astuce Octolio En tant qu’agence Nocode spécialisée en création de site Webflow , nous intégrons Wappalyzer dans notre processus d’audit initial .
Cela nous permet de :
Identifier des axes d’amélioration techniques Préparer nos recommandations d’outils compatibles Webflow Mieux positionner le site sur des bases solides Exemple : si le site actuel utilise des plugins externes mal optimisés, nous proposons un rework natif dans Webflow .
En résumé Wappalyzer est un outil précieux pour :
Comprendre la stack technique d’un site Webflow Identifier des intégrations utiles ou inutiles Optimiser vos recommandations techniques et marketing
Il s’intègre parfaitement dans une démarche :
D’audit avant refonte ou migration vers Webflow De veille concurrentielle De montée en compétences technique
🎯 Chez Octolio, nous utilisons Wappalyzer pour garantir à nos clients des sites propres, légers, et performants .
Besoin d’un œil expert sur votre site Webflow ? Vous envisagez une refonte ? Une migration vers Webflow ? Un audit tech complet ?
Nous vous accompagnons dans chaque étape avec une approche pédagogique et experte .
👉 Contactez notre équipe ici