Webflow, c'est quoi ? C'est l'OUTIL de création de site nocode, le rêve des webdesigners devenu réalité le jour de sa sortie le 05 août 2013.
En 2024, Webflow compte des milliers d'utilisateurs à travers le monde entier. Au fur et à mesure du temps, Webflow a sorti de puissantes fonctionnalités. Mais aussi sa formation gratuite et complète sur l'outil, puis un forum de discussion communautaire pour s'entraider sur un CMS qui peut s'avérer complexe lorsqu'on doit toucher au code.
Mais pourquoi Webflow ? Nous verrons dans cet article toutes les fonctionnalités de l'outil, ses avantages et inconvénients.
Lorsque vous êtes confrontés à la question concernant le choix d'un CMS, les grandes questions qui reviennent sont :
C'est ce que nous verrons dans cet article, à savoir quel CMS est plus avantageux que l'autre sur toutes les questions que vous êtes peut-être en train de vous poser !
Webflow est reconnu comme l'un des meilleurs logiciels de création de site web sans coder depuis 2021, grappillant petit à petit de nouvelles parts de marché pour se hisser sur le podium des meilleurs "builders" (logiciel de création de site) de notre ère.
Contrairement aux autres logiciels, Webflow a une puissante interface de design permettant le fameux Drag-and-drop (glisser-déposer) et allie toutes les meilleures fonctionnalités du HTML, CSS et Javascript pour en faire une plateforme fortement personnalisable.
Des fonctionnalités qui, seules, n'ont rien à envier aux autres logiciels mais cumulées, font toute la puissance de l'outil qui fédère de plus en plus cette communauté :
Webflow c'est aussi :
Comme vous pouvez le constater, Webflow offre une multitude de fonctionnalités vous permettant de créer une plateforme sur-mesure sans coder. Que vous engagiez une agence spécialisée sur Webflow, comme Octolio, un freelance ou votre beau-fils pour faire votre site, il vous permet de gérer l'entièreté de votre site internet sans avoir de connaissances poussées en informatique, simplement un peu de logique.
Regardons maintenant de plus près de quoi ce logiciel est capable de faire pour vous.
Webflow a su mettre en place un moyen pédagogique d'apprendre à ses utilisateurs de manière ludique (ludique ne veut pas dire non-productif, bien au contraire). Des vidéos pour comprendre l'outil littéralement de A à Z mélangé à une pointe d'humour et tout cela, gratuitement !
Cela veut dire que n'importe quelle personne avec un minimum de détermination et de quelques heures passées sur l'outil, pourra le maitriser et aider de nombreuses entreprises à se démarquer grâce à un site optimisé sous tous les angles.
Vous pouvez y retrouver des leçons pour tous les niveaux, du débutant au stade avancée :
Ce n'est pas la seule partie où vous pouvez apprendre l'utilisation de Webflow, vous pouvez en apprendre davantage sur le forum où toute la communauté expose ses problématiques et il est sûr à 99%, qu'une autre personne se soit confronté à l'un de vos blocages avant vous.

Si vous êtes arrivé sur cette article, c'est probablement que ce que vous avez essayé jusqu'à aujourd'hui ne convenait pas à vos attentes. La plupart des utilisateurs de Webflow ayant utilisé d'autres logiciels comme Wordpress, Shopify, Wix, Prestashop,sont unanimes concernant la partie de développement Front-end (ce qui est visible sur un site internet).
Le Designer Webflow vous permet de construire la structure de votre site, d'en concevoir l'apparence, d'y ajouter du contenu, des interactions, des animations et du code personnalisé pour créer des sites Web, des Landing Pages, des prototypes (MVP), des présentations ou encore ce que votre imagination laisse entendre.
Dans le Designer, vous pouvez manipuler visuellement le contenu HTML, définir les propriétés CSS et créer des interactions sans écrire de JavaScript. À mesure que vous construisez votre site internet, le Designer crée un code propre, sémantique et prêt pour le Web.
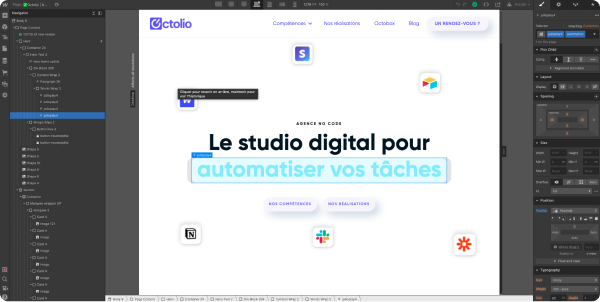
Voici comment se présente le fameux "Designer" de Webflow :

Premier sentiment que vous allez avoir et vous ne pouvez pas y échapper, l'impression d'être dans un cockpit d'avion avec des boutons dans tous les sens mais la prise en main est assez rapide.
Avis à nos amis designer, habitués à travailler sur Photoshop, vous ne serez pas tant dépaysé !
Votre écran principal se compose dans un premier temps d'une feuille blanche que vous pouvez personnaliser comme bon vous semble.
Sur la gauche, une barre d'outils comprenant :
Le menu de droite se compose de 4 parties :
Le designer Webflow vous offre de quoi rendre jaloux tous les autres builders par sa capacité à vous laisser tester un marché en l'espace de quelques heures, créer un produit digital (formation), faire la première version de votre produit (MVP), écrire un blog sur une thématique qui vous tient à coeurs et surtout de pouvoir lui donner vie grâce aux différentes interactions !
Si vous cherchez un outil de création de site au design puissant, Webflow est une parfaite solution. Nous vous accompagnons dans votre projet, estimez votre devis en quelques clics.
Le CMS est un des piliers du développement de site web dynamiques sur Webflow et en voici les principales raisons.
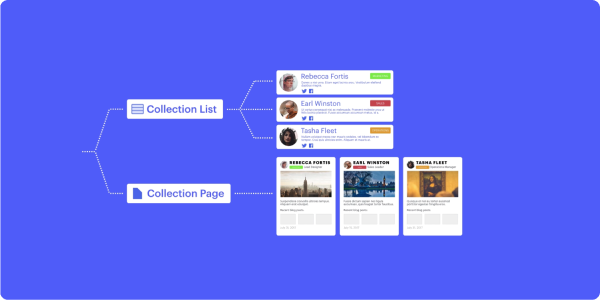
Définissons ensemble ce qu'est un CMS → abréviation pour Content Management System, simplement résumé vous sert à stocker des données et de les gérer comme bon vous semble afin de les rendre vivantes sur votre site web, visuellement.
L'image ci-dessus vous permet de voir comment est organisée la base de données en elle même et l'image ci-dessous de voir comment elle interagit directement avec votre site internet.

Comme vous pouvez le constater, le CMS est idéal pour structurer votre site web et rendre du contenu structuré, tant pour Google que pour vos utilisateurs :
La liste est longue et n'a de limite, que votre imagination.
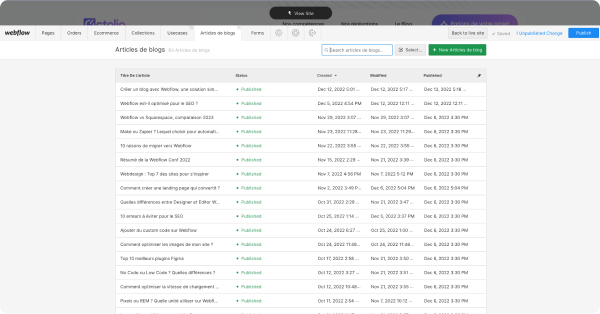
Pour éditer le contenu une fois créé, il vous suffit de vous rendre dans la partie éditeur afin d'ajouter un nouvel article de blog ou de re-structurer votre base donnée.
Webflow a créé un espace dédié aux équipes un peu moins technique afin de maintenir le site web sans demander à son développeur de plonger le nez dedans pour chaque changement.
Imaginez vous sur un site web et que vous puissiez éditer le texte comme dans un fichier word et changer les images comme sur un Powerpoint, l'Editeur de Webflow vous le permet désormais et ne demande aucune connaissance technique de l'outil.
Un autre menu, toujours dans l'éditeur, vous permet de gérer toutes vos données pour créer de nouveau contenu en toute autonomie et voici comment il se présente :

Dans ce menu, se trouvent plusieurs onglets tels que :
Une aubaine pour les équipes ayant besoin de modifier leur site web sans passer par une tonne de processus compliquée et des développeurs qui vous coûtent un bras pour chaque changement. Grâce à l'éditeur vous pourrez faire vos changements avec un rendu sous vos yeux pour voir si le résultat vous est satisfaisant ou pas ?
Une liste longue comme le bras en termes d'intégrations : vous pouvez intégrer de nombreux outils nocode à votre site Webflow. Quand il s'agit d'intégrations, on parle forcément de bout de code mais rien de compliqué, il vous suffit de copier le code de l'outil en question et de l'implémenter dans un module "embed" de Webflow vous permettant d'afficher, où vous le souhaitez sur votre site internet, des intégrations extérieures à Webflow.
Si l'intégration ne se fait pas de cette manière il existe des outils tels que Zapier, Integromat, n8n ou Integrately pour faire la connexion avec le back-office de votre Webflow, très utile pour la gestion des flux de données.
Un site hébergé sur Webflow est un site rapide d’accès. En effet, l'hébergement d'un site internet Webflow est assuré par Amazon Web Services, la plus grande société d’hébergement et d’infrastructure cloud au monde. Attendez-vous à un hébergement haute performance !
Le plus ? Un code propre et léger pour attirer plus efficacement les crawlers du site, et une construction légère pour garantir des vitesses de chargement plus rapides. Parfait pour le référencement !Webflow permet de développer son site internet beaucoup plus rapidement qu'avec du code classique. Et cela permet d'optimiser considérablement votre budget pour la création de votre site vitrine.
Logiciel de création de sites web tout-en-un, Webflow dispose d’une variété d’outils pour vous aider à atteindre un référencement naturel optimal, aussi rapidement que possible. Tous les sites hébergés sur Webflow peuvent être facilement référencés. Pour les plans premiums, il est aussi possible d’avoir des outils de gestion SEO supplémentaires.
Contrairement aux autres logiciels de conception de sites web comme Wordpress, il ne nécessite pas l’utilisation de plugins. Votre site est donc plus stable et moins susceptible de subir un crash ou des bugs.
Chaque année se tient la Webflow Conf. Depuis 2021, les annonces promettent d'aller très loin. Il sera bientôt possible de repousser les limites de Webflow. Encore plus de fonctionnalités seront prochainement disponibles : membership (en beta), logic, fronts variables, multi-langues, évolution de Webflow E-commerce, et bien plus encore.
Prêt à en savoir plus sur les futurs "SuperPowers" annoncés par Webflow ?
Les sites Webflow sont puissants et autonomes. Une fois lancé, il est facile de garder la main sur votre site. Nous faisons en sorte de vous livrer un site web clés en main.Liberté de création, sécurité et puissance font de ce CMS une très bonne alternative à Wordpress.
Créer un site avec Webflow est plus complexe pour les débutants, certes. Mais il apporte un réel avantage sur le long terme. Les possibilités d’évolution de votre site sont plus grandes, et sa maintenance est bien plus simple.
De plus, grâce à un temps de développement plus rapide, le prix de création d'un site internet avec Webflow, est plus accessible.