Framer et Webflow sont deux outils de conception de site populaires dans le monde du nocode et puissants. Mais lequel conviendra le mieux à votre projet ?
Dans cet article, nous comparons les fonctionnalités des deux outils, avantages et inconvénients, tarifs, afin de vous aider à choisir la solution qu’il vous faut.
Webflow est un outil de conception web nocode, qui fonctionne principalement grâce au système de glisser-déposer. Il permet de créer des sites design et puissants, sans code. L'une des principales caractéristiques de Webflow est sa fonctionnalité CMS (système de gestion de contenu) qui permet aux utilisateurs de gérer facilement le contenu d’un site web : mises à jour et ajout de nouveaux contenus.
De plus, Webflow est compatible avec le référencement naturel, ce qui vous permet d'optimiser le contenu de votre site pour un meilleur classement dans les moteurs de recherche.
Framer est un outil de conception puissant qui offre des fonctionnalités avancées aux concepteurs professionnels. L'outil fournit une édition vectorielle, des outils d'animation et un éditeur de code intégré pour plus d'options de conception personnalisées.
Framer permet surtout un test d'utilisabilité qui aide les concepteurs à recevoir de véritables commentaires des utilisateurs sur leurs conceptions. Cette fonctionnalité permet aux concepteurs d'itérer leurs conceptions et d'améliorer leur produit final.
Webflow permet de créer des site internet sans code, ce qui fait de lui un outil relativement simple à utiliser. Il permet de créer des sites responsives et design, rapidement. En revanche, sa prise en main peut être complexe, notamment si vous souhaitez aller plus loin quant à la personnalisation de votre solutions (fonctionnalités, design, intégrations, etc.).
Framer est un outil plus complexe. Il permet de créer des prototypes plus personnalisés, et surtout plus interactifs. Pour parvenir à créer une solution qui fonctionne, Framer nécessite un bonne connaissance en codage (JavaScript).
Webflow dispose de nombreuses intégrations natives, qui permettent de créer des interactions et animations simplement. Toujours sans code, il est possible de créer une multitude d’animations. En revanche, cela nécessite un certain de temps de prise en main de l’outil.
Framer quant à lui, a été conçu pour créer des animations plus complexes. Il dispose d’une multitude d’intégrations plus poussées : interactions multi-états, déclencheurs d’interaction, cinématique, etc.
Webflow est aussi bien adapté pour les concepteurs qui souhaitent créer une solution personnalisée de A à Z, que pour ceux qui souhaitent partir d’un modèle. L’outil offre une grande galerie de templates ultra personnalisables, mais aussi des éléments pré-conçus : menus, headers, formulaires, boutons, footer, etc.
Au contraire, Framer ne propose pas de templates et modèles d’éléments pré-conçus, car il s’agit d’un outil de conception axé sur la personnalisation et le custom code.
Webflow et Framer sont en revanche assez similaires quant aux fonctionnalités SEO. Ils permettent d’obtenir plus de trafic sur son site grâce à des optimisations natives. Les sites développés via Webflow et Framer sont nativement puissants et performants pour le SEO.
Les deux outils proposent de gérer simplement les éléments de référencement naturels tels que : les titres (Hn), la meta description, le meta title, etc.
Découvrez aussi : La comparaison des CMS Webflow et Wordpress
Mais aussi : Webflow ou Wix, Shopify, Squarespace.
Webflow offre une grande polyvalence et peut être utilisé pour réaliser divers projets, qu'il s'agisse de simples pages de destination ou de projets web avancés. Que vous soyez un débutant ou un développeur web, Webflow est une plateforme idéale pour créer des sites à la fois visuellement attrayants et réactifs. Avec ses outils de conception sans code, vous pouvez personnaliser des milliers modèles de sites, blogs ou portfolios.
Les avantages de l’utilisation de Webflow :
Les inconvénients de l’utilisation de Webflow :
Framer offre aux concepteurs la possibilité de donner vie à leurs éléments graphiques. Contrairement aux outils de conception classiques qui se limitent à imiter l'apparence de l'interface utilisateur du monde réel, Framer permet aux utilisateurs de créer des fonctionnalités personnalisées pour leurs projets, offrant ainsi un nouveau niveau de créativité.
Les avantages de l’utilisation de Framer :
Les inconvénients de l’utilisation de Framer :
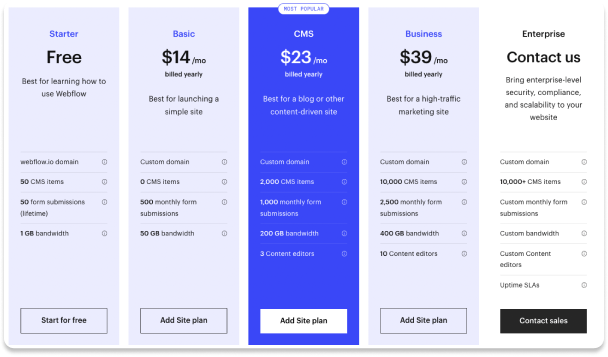
Webflow propose plusieurs forfaits avec des tarifs différents, adaptés aux différents besoins et budgets.
Voici un aperçu des principaux plans tarifaires proposés par Webflow en 2023 :
Il convient de noter que les tarifs peuvent varier en fonction des besoins spécifiques du projet, et que Webflow propose également des options de tarification personnalisées pour les entreprises et les projets plus importants.

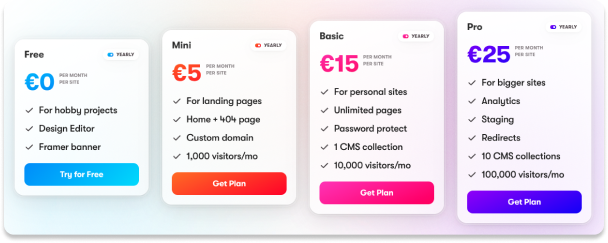
Framer proposer 5 options de plans :

Les plans proposés par Framer sont moins coûteux, mais vous aurez moins de possibilités qu’avec Webflow.
Vous l’aurez compris, Webflow et Framer sont deux outils de conception nocode relativement puissants, qui disposent chacun de leurs avantages et inconvénients. Votre choix se fera donc en fonction de vos besoins.
Webflow est une bonne option si vous souhaitez créer un site performant, responsive, dynamique et plus ou personnalisé, sans avoir besoins d’ajouter la moindre ligne de code. Framer, lui, est une bonne option si vous souhaitez créer une solution plus avancée ou si vous voulez créer un prototype interactif avec des animations plus complexes.
Cependant, il est important de noter qu’avec Webflow, vous pouvez aussi créer des solutions très complexes. Notamment en faisant appel à une équipe d’experts, pour qui la plateforme n’a plus de secrets.
Octolio est une agence spécialisée sur Webflow. Nous pouvons donc vous accompagner dans le développement de votre projet sur Webflow, pour créer un solution qui répond à l’ensemble de vos besoins. Parlons de votre projet !