Un design responsive n'est pas un luxe. C'est une obligation.
Sur Webflow, choisir la bonne unité de mesure est essentiel pour garantir un site fluide, esthétique et cohérent sur tous les écrans.
🎯 Dans cet article, nous vous guidons pas à pas pour comprendre px, rem et em, et choisir l'unité adaptée pour un projet Webflow haut de gamme.
Pourquoi le choix des unités est stratégique
Le choix des unités impacte :
- La scalabilité de votre design
- La cohérence entre mobile, tablette et desktop
- La facilité de maintenance du site
- Les performances UX globales
Un mauvais choix peut entraîner :
- Des tailles incohérentes
- Des bugs responsive
- Un effet "site figé" sur mobile
En tant qu’agence webflow experte, nous construisons nos sites Webflow avec des unités pensées pour la performance et l'expérience utilisateur.
Comprendre chaque unité
📏 px (pixels)
Le pixel est une unité absolue.
1 px = 1 point fixe sur l'écran.
Avantages :
- Simplicité de compréhension
- Précision millimétrée
Inconvénients :
- Pas scalable : ne s'adapte pas automatiquement à la taille d’écran ou aux préférences d’accessibilité
- Peut poser des problèmes sur les écrans haute densité (Retina)
📏 rem (root em)
Le rem est relatif à la taille de la racine du document (<html>).
Si la racine est définie à 16px (par défaut dans la plupart des navigateurs) :
Avantages :
- Responsive nativement (s’adapte si l'utilisateur change la taille de base)
- Cohérence : toute la typographie évolue proportionnellement
- Accessibilité améliorée
Inconvénient :
- Demande une bonne compréhension de la hiérarchie CSS
📏 em
Le em est relatif à la taille de l’élément parent.
Exemple :
- Un parent à 20px
- Un enfant à 1.5em ➔ affiché à 30px
Avantages :
- Permet des ajustements contextuels fins
Inconvénients :
- Effet boule de neige : accumulation d’échelles imbriquées compliquant la maintenance
Quelle unité utiliser dans Webflow ?
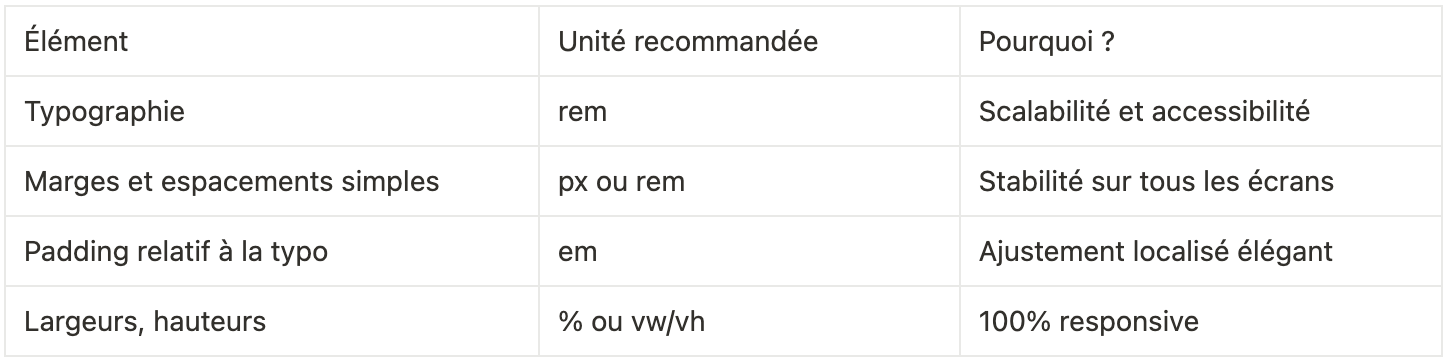
Chez Octolio, nous privilégions :
🎯 Notre approche : mixer rem pour la cohérence, px pour la précision, em pour l'ajustement local.
Comment paramétrer rem dans Webflow ?
Webflow permet d'utiliser directement les rem :
- Sélectionnez votre élément (texte, container…)
- Dans le panneau Style, choisissez l’unité
rem dans les options déroulantes (à côté de la valeur numérique)
💡 Astuce Octolio :
Définissez une base de design claire dès le début du projet :
- Base HTML à 16px
- h1 à 3rem, h2 à 2.5rem, paragraphes à 1rem…
➡️ Cela garantit une hiérarchie visuelle cohérente.
Avantages de rem pour le responsive
Utiliser rem dans Webflow, c'est :
✅ Créer un design adaptatif naturellement
- Si la taille racine change (par exemple sur mobile), tout le site suit harmonieusement.
✅ Faciliter les breakpoints
- Ajuster la taille d'un seul élément n'oblige pas à réécrire toute la cascade CSS.
✅ Améliorer l'accessibilité
- Les utilisateurs peuvent modifier la taille de texte dans leur navigateur, sans casser votre design.
Découvrez comment allier design et performances grâce à Webflow.
Quand privilégier px ?
Le pixel garde sa pertinence pour :
- Des borders (bordures fines, 1px, 2px…)
- Des icônes fixes
- Des éléments de décoration très précis
🎯 Utilisez-le avec parcimonie pour des détails qui doivent rester constants.
Quand utiliser em ?
Le em devient utile pour :
- Des boutons dont le padding doit suivre la taille du texte
- Des cartes, vignettes ou bannières où tout est proportionnel au contenu
Mais attention à ne pas accumuler plusieurs niveaux de em imbriqués ➔ Cela peut rapidement rendre le projet difficile à maintenir.
Exemples concrets Octolio
Typographie d’un site vitrine Webflow
- Body font-size : 1rem (16px)
- h1 : 3rem
- h2 : 2.5rem
- h3 : 2rem
Marges & paddings
- Padding bouton : 1em vertical, 2em horizontal (lié à la taille du texte)
- Marges entre sections : 5rem pour respirer sur desktop
Responsive mobile
Sur breakpoint mobile, ajustement de la racine HTML :
- Base font-size abaissée à 14px ➔ toutes les tailles ajustées automatiquement.
Faut-il utiliser vw / vh ?
vw (viewport width) et vh (viewport height) sont excellents pour :
- Les sections pleine hauteur (hero fullscreen)
- Les titres ultra-larges
Mais ils doivent être maniés avec soin sur mobile, car certains navigateurs mobiles réduisent la hauteur disponible au scroll.
➡️ Utilisez-les ponctuellement, jamais pour la typographie courante.
Notre méthode Octolio pour un design responsive premium
Voici notre process :
- Définir la taille base HTML en px
- Construire toute la typographie en rem
- Utiliser rem pour marges et espacements standards
- Ajouter ponctuellement du px pour les détails
- Utiliser em pour les éléments dépendants du contenu
- Vérifier l’ensemble sur tous les breakpoints Webflow
- Tester la scalabilité avec Zoom navigateur
Conclusion
Bien choisir son unité sur Webflow, c’est construire un site élégant, durable et parfaitement responsive.
Chez Octolio, nous croyons qu’un site réussi est celui qui :
- Reste cohérent quelle que soit la taille d'écran 📱💻
- S'adapte aux besoins des utilisateurs
- Allie performance, esthétique et accessibilité
🎯 En maîtrisant px, rem et em, vous assurez à votre projet Webflow une qualité de finition premium.