Il y a de nombreux outils de conception d'interface utilisateur. Figma compte de plus en plus d'utilisateurs. En quelques années, il a su s'imposer face aux nombreux outils de conception. Et c'est en grande partie grâce à sa bibliothèque de plugins, et sa communauté.
Les plugins Figma permettent d'aller plus loin avec l'outil, mais aussi de gagner beaucoup de temps de création.
Aujourd'hui, on vous parle des 10 meilleurs plugins Figma.
Figma regroupe tous les outils indispensables pour créer des designs complets : éléments graphiques et vectoriels, textes, images, formes, dégradés, etc. Il dispose aussi d'un système de grille, permettant de créer des maquettes respectant le responsive design. Figma est un outil puissant : collaboration, communauté, plugins, etc.
Figma est un outil collaboratif très performant. Il permet de travailler facilement en équipe, pour tout centraliser. Il est possible de travailler en même temps sur un même projet. Instantanément, vos modifications sont enregistrées pour toute l'équipe, designers, développeurs, ou encore vos clients peuvent interagir en même temps ; pour suivre l'activité de chacun et commenter facilement directement sur le design, pour limiter les allers-retours.
Figma propose même un chat intégré.
Une large galerie de modèles, composants et plugins sont disponibles sur Figma.
En effet, l'un des grands avantages de Figma, est qu'il a su créé directement au sein de l'outil un espace où de nombreux designers partagent leurs projets ou plugins. Son espace community permet d'aller plus loin.
Grâce à ses API puissants, il est possible d'aller loin avec l'outil ! Chez Octolio, nous profitons de toute le puissance de Figma pour la création de webdesign impactants et performants.
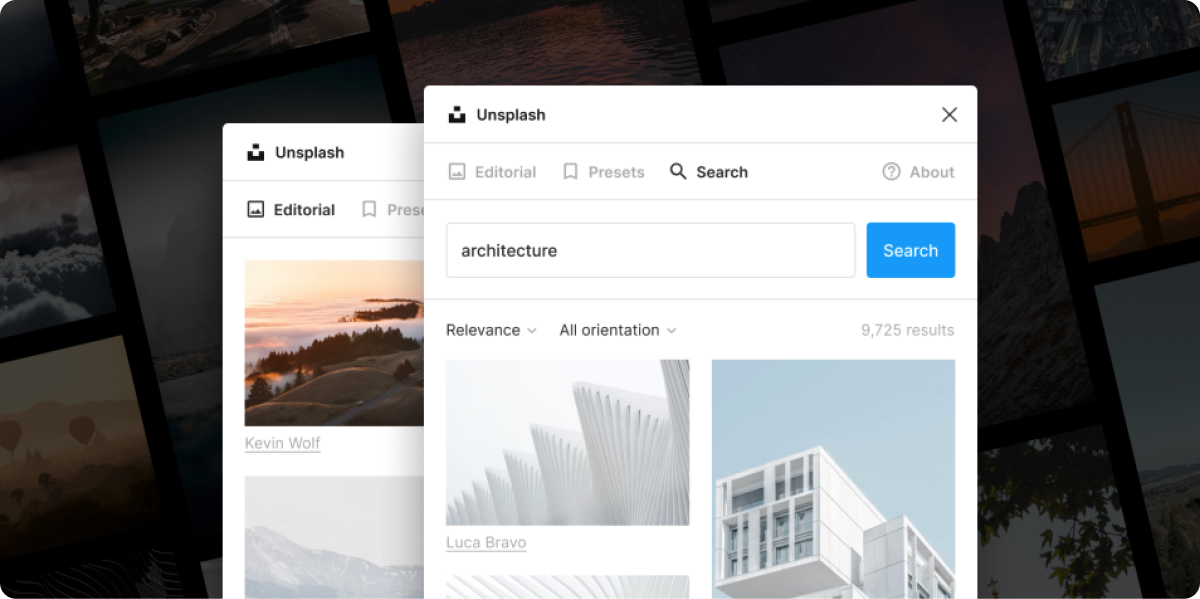
Unsplash permet d'utiliser librement des images pour votre projet. Grâce à son plugin FIgma, vous pouvez insérer facilement des images, directement depuis la banque d'images Unsplash. Sans quitter votre projet Figma, insérez vos images prises au hasard, ou grâce à la barre de recherche, si vous avez une idée précise.

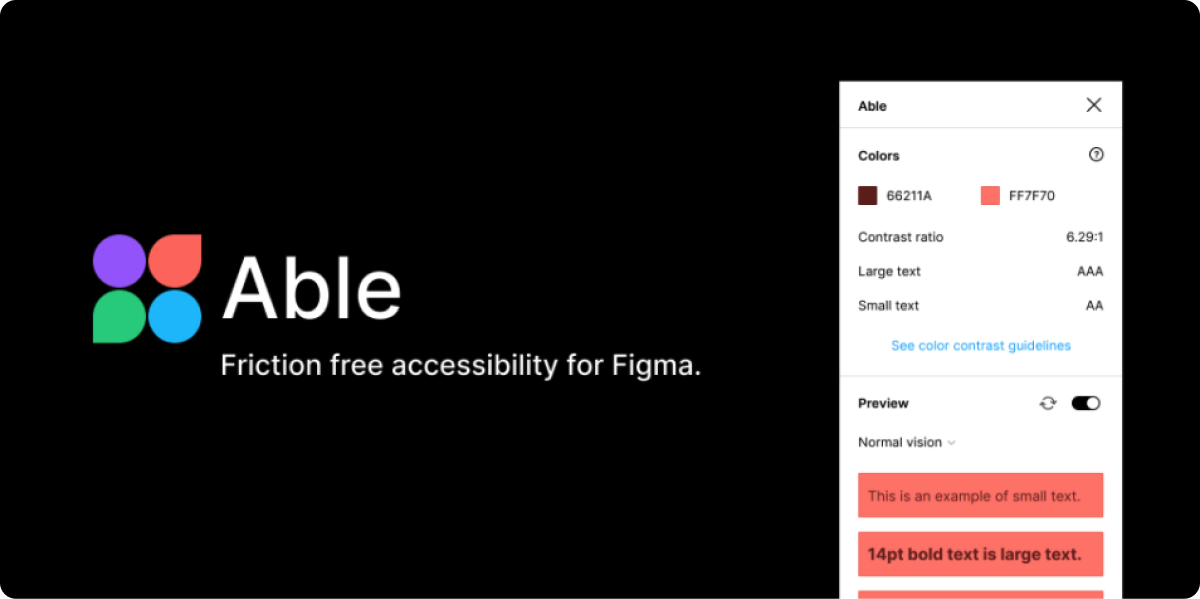
Able permet de mettre en avant l'accessibilité. Il permet le contrôle des couleurs et renseigne vos niveaux de contraste automatiquement. Ce plugin Figma est très intéressant, il permet aussi de simuler différentes types de daltonisme, comparer des couleurs, etc.

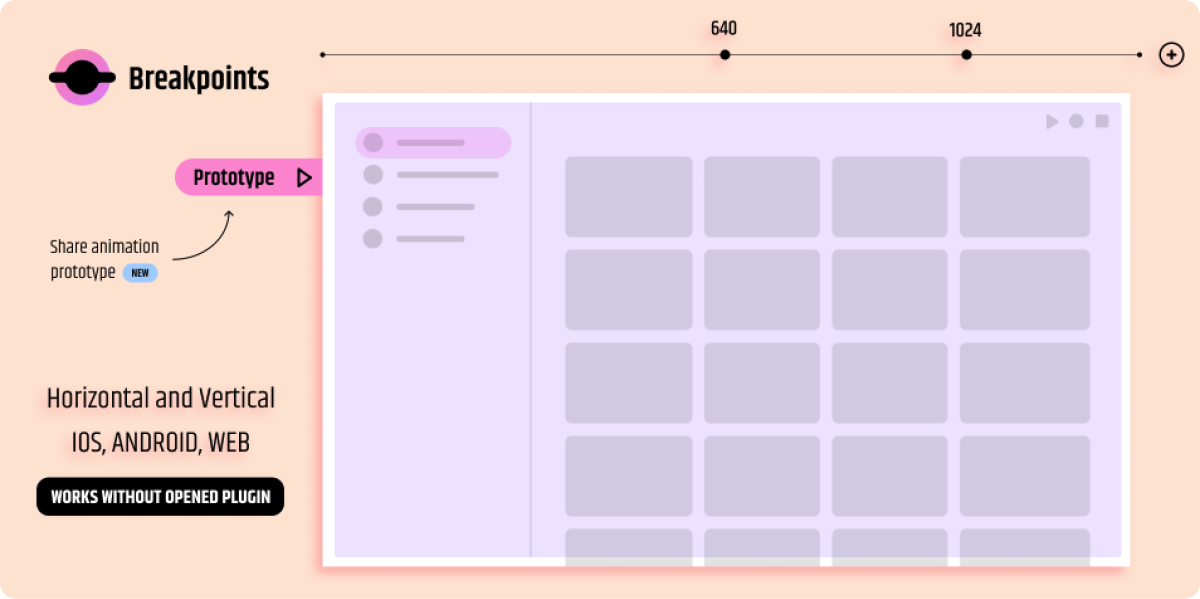
Le plugin Breakpoints permet de créer et prévisualiser des mises en page de conception réactives dans votre cadre Figma. À tout moment, votre équipe et vous peut redimensionner votre design. Vous pouvez visualiser facilement le design responsive de votre projet.

Arc est l'un des plugins les plus utilisés par la communauté Figma. Il permet de courber les textes, dans le sens que vous voulez, en cercle, etc. Une fois le plugin testé, vous verrez qu'il pourra vous être utile dans de nombreux projets.

Très astucieux, le plusgin Lorem Ipsum génère et remplit vos zones de textes automatiquement. Lorem Ipsum est l'un des plugins Figma qui permet de créer des maquettes au plus proche du projet final. Il permet surtout de gagner du temps de création, pour avoir rapidement une idée de ce que rendra votre texte au milieu de tous les autres éléments.
Avec le plugin LottieFiles, vous pouvez insérer des animations dans vos designs Figma. Vous avez aussi la possibilité d'importer des animations SVG ou GIF, entièrement gratuitement. LottieFiles propose aussi de nombreuses animations, adaptables à votre projet.
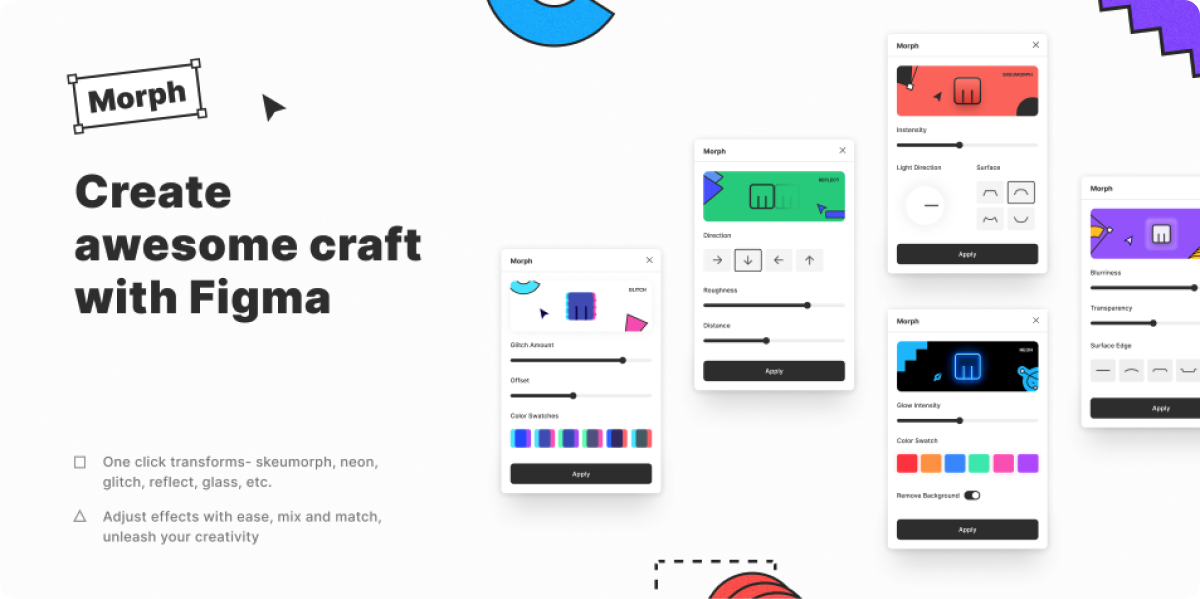
Morph permet aussi d'ajouter des effets à vos designs, tels que des dégradés, reflets, styles néon, etc. Ce genre de plugin permet de rendre vos projets plus vivants et plus conviviaux.

L'une des tendances de l'année était les dégradés. Pour aller plus vite, de nombreux designers ont utilisé le plugin WebGradients. Il permet d'insérer rapidement des arrières-plans dégradés à votre design. Pour créer vos dégradés, vous aurez un large choix. Plus de 180 options de couleurs sont disponibles. Vous pouvez alors créer votre propre dégradé, en sélectionnant autant de couleurs que vous voulez.
De par sa simplicité d'utilisation et son rendu, le plugin est aussi bien utilisé par les débutants que les professionnels.
Vous avez déjà été confronté à devoir crée des graphiques sur Figma ? Le plugin Charts génère différents types de graphiques, avec différents designs. Vous n'avez qu'à insérer un ou plusieurs graphiques à votre design, et le personnaliser directement dans Figma.
Si vous souhaitez supprimer l'arrière plan de vos images, vous pouvez utiliser Remove BG. En quelques clics, ce plugin permet d'avoir un design sans arrière plan, pour gagner du temps.
Avec ses nombreux plugins, Figma permet de créer des designs vraiment surprenants. Aujourd’hui, grâce à l’Intelligence Artificielle, ses plugins deviennent encore plus puissants et révolutionnent l’expérience de conception.
Découvrez les 7 meilleurs plugins basés sur l’IA.
Le plugin Magician permet d’automatiser les tâches, générer des icônes personnalisés et du texte par l’IA. Il transforme votre votre texte en images, afin de faciliter la phase d’inspiration de chaque designer.

Ando permet lui aussi de visualiser ce que vous avez en tête grâce à une suggestion de texte. Cela vous donnera de nombreuses idées, et vous fera gagner du temps lors de la conception de vos designs.

Avec le plugin Wireframe Designer, vous n’avez qu’à décrire ce que vous souhaitez créer à partir d’un texte, et il génèrera automatiquement des wireframes. Il fonctionne aussi bien avec les wireframes desktop que mobile.
Son utilisation devient intéressante notamment lorsque vous souhaitez tester diverses mises en page.
Vous pouvez utiliser Magestic pour créer des icônes grâce à l’IA, originaux, uniques et de haute qualité. Ce plugin est puissant car il permet de conserver toutes les images et icônes graphiques que vous avez créer, pour un usage personnel ou commercial.
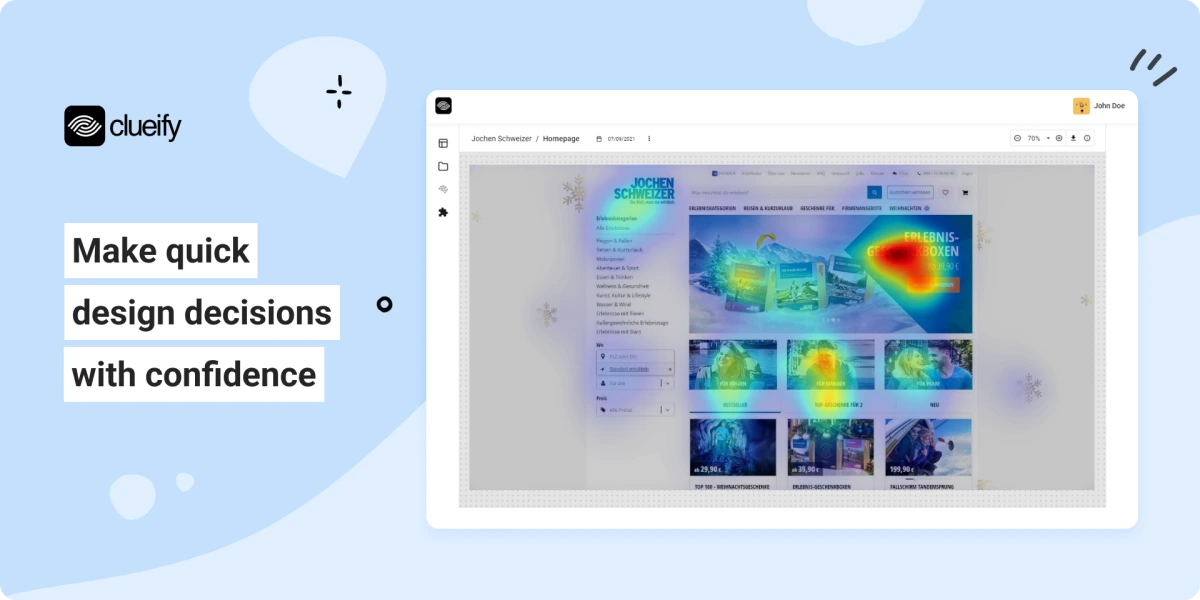
Clueify vous aide à comprendre l’expérience de votre page, dès la phase de conception du design. Le plugin permet de simuler le comportement des utilisateurs, afin d’analyser facilement les potentiels problèmes d’utilisabilité.

Fini le temps où vous vous creusiez la tête à nommer vos calques. L’outil d’IA Figma Autoname permet de nommer tous vos éléments automatiquement, en un seul clic.
Avatars generator permet de créer des photos de personnes fictives, générées par l’IA. Il vous suffit de sélectionner votre ou vos cadres, et le plugin se charge d’ajouter les photos automatiquement.

🚀 Si vous souhaitez découvrir davantage de plugins Figma, foncez vers la recommandation d'Hubvisory : les 10 plugins méconnus de Figma !