Sur Webflow vous pouvez retrouver différentes propriétés de position d'élément sur votre page. Si vous êtes débutant, il sera important de connaître les différences de positionnement d'éléments.
Aujourd'hui, nous parlons du positionnement des éléments sur Webflow. Car vous le savez, vous pouvez aller très loin avec l'outil même sans écrire une seule ligne de code. Et Webflow permet même une grande liberté de création.
Que vous débutez ou non sur Webflow, il est important de garder un certain contrôle sur le design de votre site. Et cela est possible grâce à Webflow. Il était à l'origine l'outil pensé et développé pour les webdesigners. Au premier abord, son interface peut faire peur, mais en réalité, Webflow est de plus en plus accessible. Si vous souhaitez apprendre Webflow, nous vous conseillons d'ailleurs de suivre les cours et tutoriels de la Webflow University.
Chacun des éléments de votre page compose un bloc. Avec du code ou non, dès lors que vous créez un site web, vous devez utiliser la propriété position. C'est grâce à elle que vous pourrez définir comment placer vos éléments sur votre page. Vous devez entrer des valeurs à cette propriété, haut, bas, gauche, droite (top, bottom, left, right). Vous pouvez même utiliser la solution de mesure de votre choix ; le Pixel ou l'unité Rem, pour aller encore plus loin.
Notre agence Webflow Octolio vous en dit plus !
Il existe 5 propriétés de positionnement sur Webflow :
Toutes ces propriétés ont leur particularités et sont très différentes.
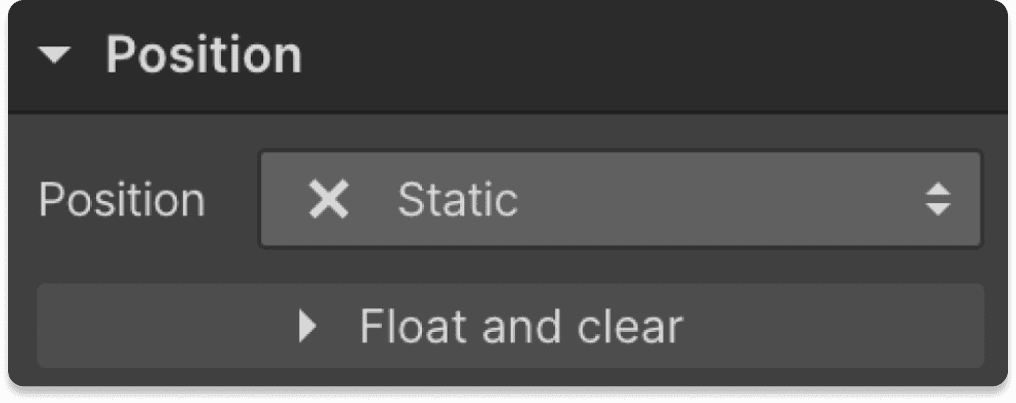
Sur Webflow, la position Static est la position par défaut de chaque élément de votre page. Tous les éléments que vous ajoutez à votre projet n'ont pas de valeur par défaut, ils seront d'office créés en static. Cette propriété est la plus simple à comprendre. Elle permet tout simplement de disposer les éléments dans l'ordre dans lequel vous les aurez placer.
En fonction du type d'affichage, ils se placeront automatiquement les uns après les autres : dessus-dessous, côte à côte, grid, etc.
La position Static est donc très peu utilisée.

La position Relative est celle qui ressemblera le plus au static. En revanche, elle permet de déplacer vos éléments dans différentes directions, selon sa position de base. Pour le placer à une position précise, il suffit de modifier les valeurs top, bottom, left, right. Cela n'a donc aucun impact sur les autres éléments de votre page. Il est donc possible d'avoir un chevauchement de vos éléments.
Vous pouvez utiliser cette propriété par exemple lorsque vous souhaitez ajuster le positionnement de vos éléments.
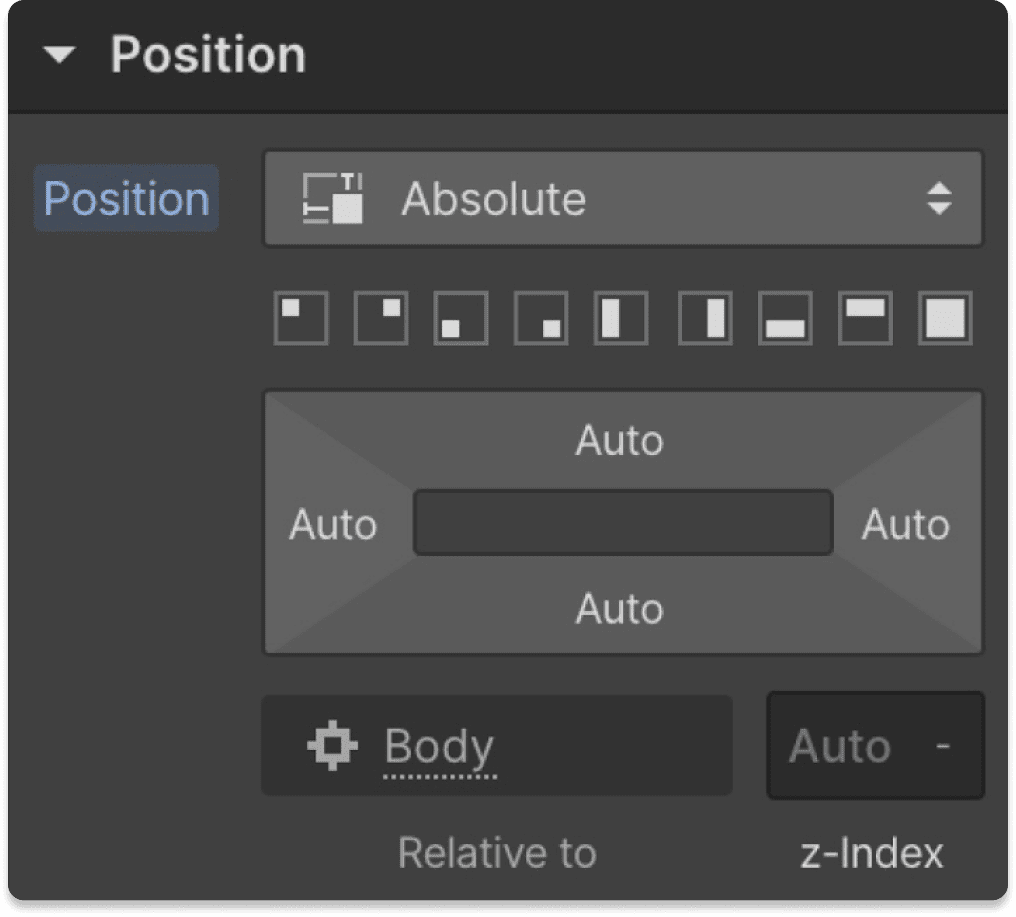
Lorsque vous glissez un élément sur votre page Webflow, il prendra automatiquement la position Static. Et c'est là que la position Absolute intervient !
En effet, la position static ne correspondra certainement pas au design souhaité pour votre site. Vous serez obligé de déplacer vos éléments. La propriété absolute permet de placer un élément n'importe où sur votre page. Vous l'aurez compris, vous n'aurez qu'à modifier les valeurs top, bottom, left et right. Le déplacement ne dépend pas de l'écran entier mais de son élément de référence tel qu'un bloc par exemple (même s'il est placé en position fixed, relative ou absolute). Vous pouvez donc définir la position relative à son ancêtre.
Mais si des éléments de référence ont la position relative, votre élément absolute sera relatif à l'élément le plus proche dans la hiérarchie. Pour savoir à quel élément il sera relatif, vous pouvez le visualiser dans "Relative to".

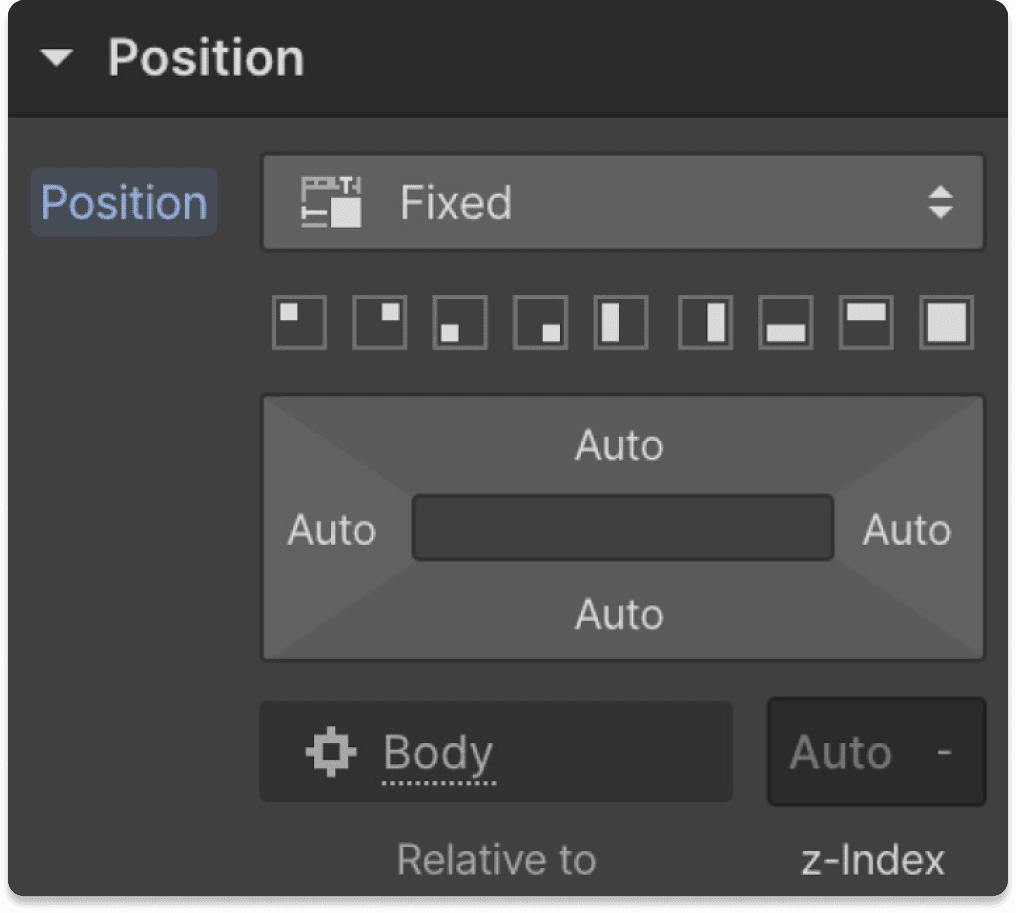
La position Fixed permet de placer votre élément où vous voulez. Elle reprend le fonctionnement de la propriété absolute, mais restera visible malgré le défilement de l'écran. Les éléments fixed restent fixes dans leurs positions. Il sont positionnés par rapport à la fenêtre d'affichage du navigateur. Quelle que soit l'interaction, l'élément reste à sa position dans la page et l'écran.
Vous pouvez utiliser les postions prédéfinies par Webflow, ou ajouter une position personnalisée.
Cette propriété est notamment utilisée pour les navbar.

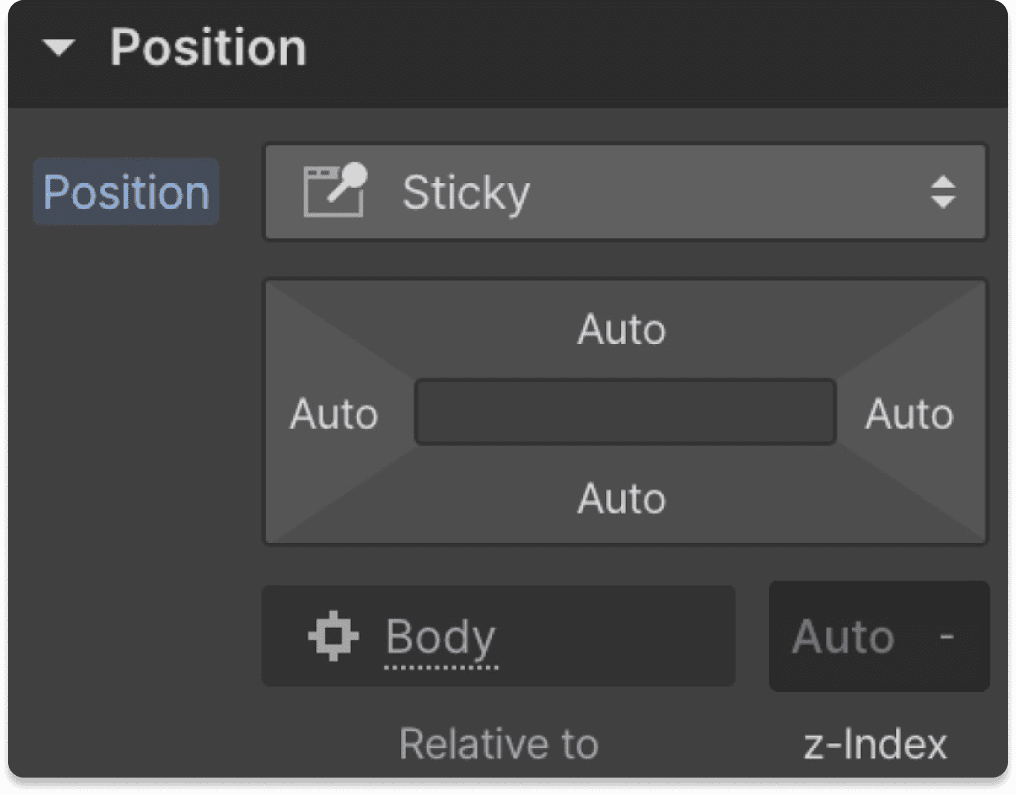
Enfin, la position Sticky est un mélange des propriétés des positions fixed et relative. L'élément reste sur une position relative au flux jusqu'à un certain point. Globalement, il garde les propriétés d'un élément fixe, et reste donc visible même lors du scroll de la page. Mais lorsqu'il atteint le bas de page (point que vous pouvez définir), le défilement de l'élément s'arrête.
Pour que cela fonctionne, vous devez spécifier à quel niveau de votre page l'élément adoptera la position sticky.