Figma Config 2023 : les nouvelles fonctionnalités
.webp)
.webp)
Figma a récemment publié une grande mise à jour, avec de nouvelles fonctionnalités. Au coeur de la Figma Config 2023 : une collaboration simplifiée entre les concepteurs et les développeurs. Les nouvelles fonctionnalités incluent notamment in mode Dev, de nouvelles variables, un prototypage amélioré, une mise en page automatique, une possibilité de prévisualiser les polices, rechercher des mises à jour de fichiers ou encore un nouveau blog Figma appelé “Shortcut”.
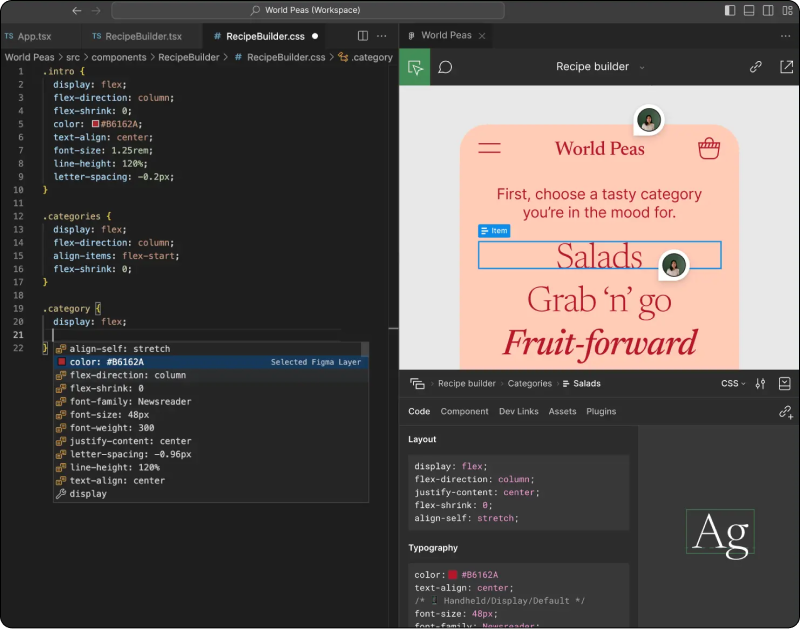
Le mode développeur est une nouvelle fonctionnalité de Webflow, et l’une des plus attendues. Spécialement pensé pour les développeurs, elle offre de nombreux avantages.
Il permet une navigation plus rapide, une intégration transparente avec la boîte à outils du développeur et la possibilité de suivre les modifications de la conception. Mais aussi de suivre les modifications de conception, pour définir ce qui est prêt à être développé. Les développeurs peuvent inspecter les fichiers plus facilement. En effet, le mode dev rationalise les flux de travail en s’intégrant aux outils utilisés quotidiennement par les développeurs.
Cette nouvelle fonctionnalité facilite aussi le travail des concepteurs. Ils ont enfin la possibilité d’ajouter une structure aux canevas infinis, de rationaliser le transfert le transfert de conception et d’améliorer le processus de conception dans sa globalité.
Le mode développeur permet aux concepteurs et développeurs de mieux collaborer, en pouvant parler le même langage et synchroniser la conception et le code. Ils facilite notamment la tâche des développeurs/programmeurs lorsqu'ils créent des logiciels ou des applications, en leur permettant d'afficher les mesures, l'espacement et les styles, tout en fournissant du code préexistant à un seul endroit. De plus, elle offre une intégration fluide avec les composants du code et les documents des développeurs, tels que GitHub, Jira et Storybook.

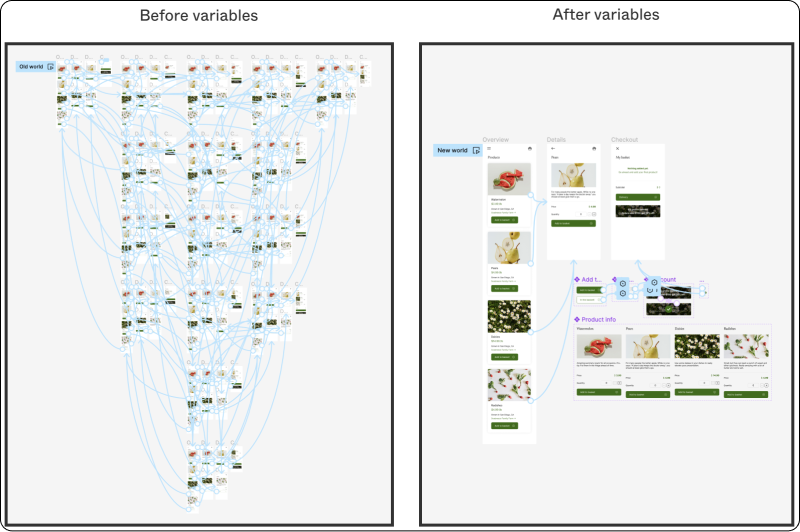
Les variables sont des éléments réutilisables similaires aux composants d’une bibliothèque. Elles peuvent êtres définies pour divers attributs de conception de conception : couleurs, nombres, etc. Elles permettent par exemple de concevoir des thèmes tel que le mode clair et sombre.
Vous pouvez créer autant de variables que vous le souhaitez et les affecter à tous les éléments que vous souhaitez. Ces variables seront mises à jour dynamiquement dans vos composants ou sections de conception.

Les fonctionnalités de prototypage avancées permettent aux concepteurs de créer des prototypes encore plus dynamiques, en utilisant des variables et une logique conditionnelle.
Cette nouvelle fonctionnalité donne plus de légèreté lors de la création de prototype, en éliminant leur encombrement. En revanche, les concepteurs doivent dorénavant travailler avec une logique conditionnelle.
👇 Comme vous pouvez le voir ici, l’utilisation de variables permet plus de clarté lors de la création des prototypes.

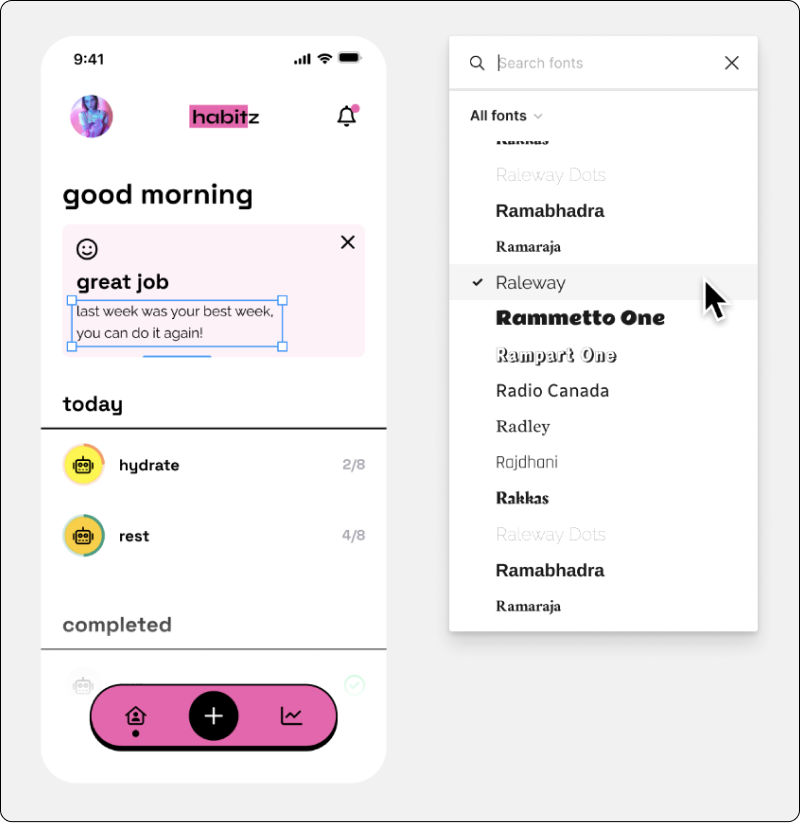
Les concepteurs peuvent aisément explorer leurs polices favorites et les prévisualiser en survolant une police spécifique. L'interface se mettra à jour dynamiquement pour afficher la police sélectionnée. De plus, Figma offre une vaste sélection de polices, incluant des polices locales, des polices partagées et des polices fournies par Figma.

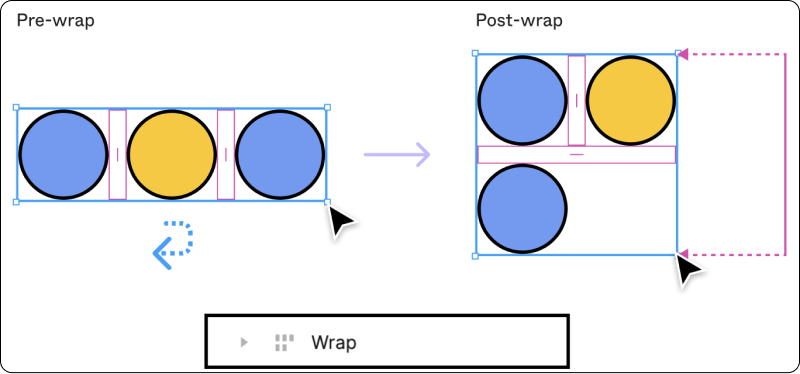
Nouvelle fonctionnalité, la disposition automatique permet aux concepteurs de créer des cadres et composants dynamiques avec plus de possibilités de réglage, et plus de flexibilité. Cela simplifie notamment la création de designs responsives. Les concepteurs peuvent gagner un temps considérable quand ils redimensionnent les écrans.
Dans cette nouvelle fonctionnalité, Figma intègre aussi les paramètres de largeur et de hauteur maximum et minimum. Les concepteurs peuvent donc plus facilement ajuster la disposition de l’écran en fonction des écrans et besoins spécifiques.
👇 Ici, wrap permet aux concepteurs de maîtriser les éléments à l'intérieur d'un conteneur wrap en ajustant automatiquement la disposition lorsque la largeur minimale est atteinte.

Figma est un outil UX/UI puissant qui apporte d'importants avantages aux concepteurs et développeurs. Les récentes fonctionnalités introduites améliorent la collaboration, réduisent la charge de travail de conception, enrichissent les prototypes et facilitent les tâches. De plus, le blog de Figma constitue une ressource précieuse pour la communauté de conception et de développement. Dans l'ensemble, Figma est vivement recommandé pour son interface conviviale et ses fonctionnalités pratiques.