Chaque année, le webdesign évolue et de nouvelles tendances émergent. Nous allons explorer les cinq tendances clés qui redéfiniront l'esthétique et la fonctionnalité des sites web en 2024. Ces tendances pourront transformer votre site web.
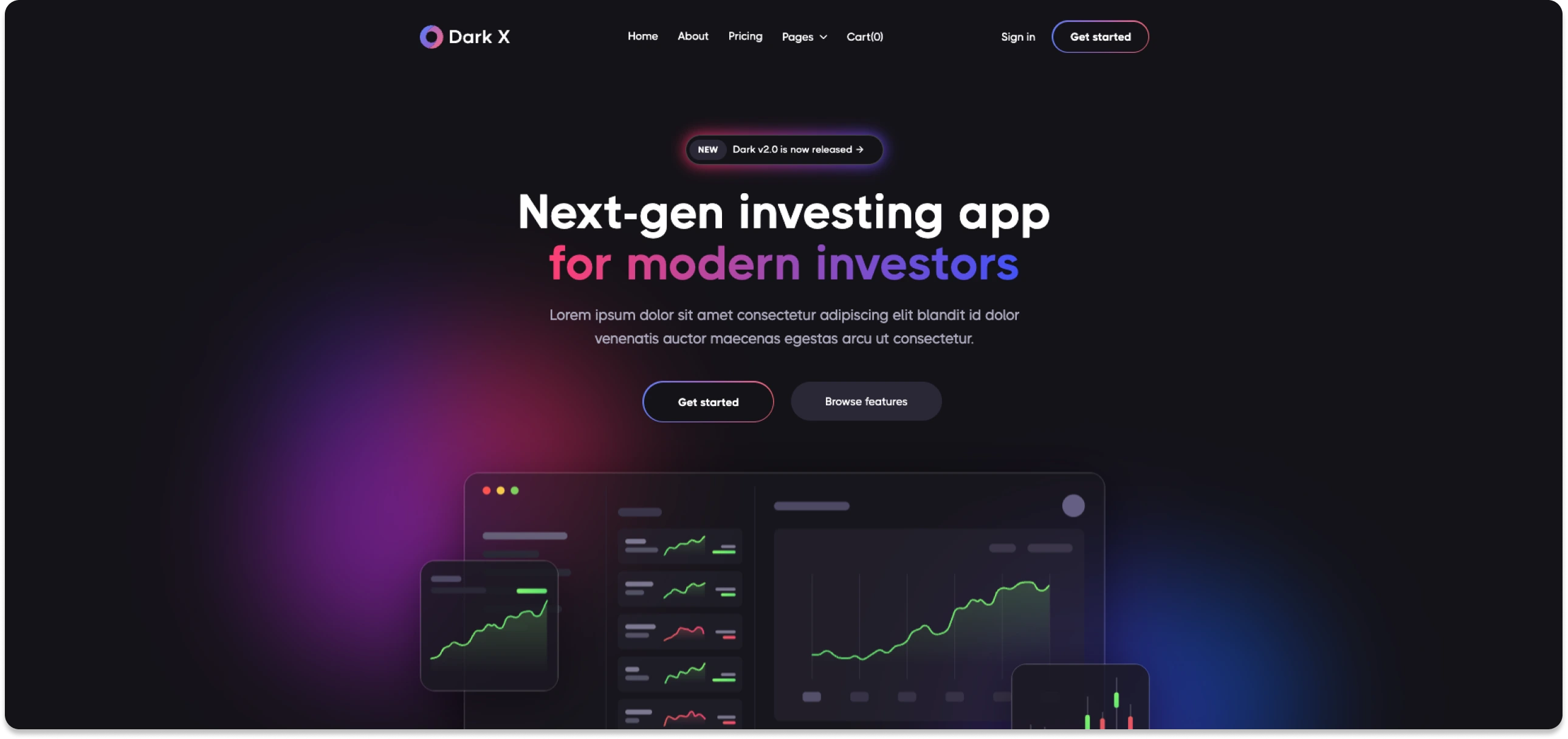
Le mode sombre s'est imposé comme une tendance incontournable dans la conception de sites web, une évolution stylistique, qui faisait déjà partie des tendances webdesign de 2023.
Sa montée en popularité n'est pas surprenante, car il offre une esthétique à la fois élégante et fonctionnelle. Le mode sombre, c'est avant tout un confort visuel inégalé : la lecture et la navigation deviennent plus aisées, optimisant l'expérience utilisateur. Il permet également de créer un site avec une allure soignée, professionnelle et d'une sobriété raffinée, se prêtant parfaitement à une variété de marchés.
Le mode sombre ouvre un champ de possibilités créatives avec des nuances sombres, permettant de jouer sur des dégradés subtils, des reflets pour donner plus d’éclat à votre site. Les sites en mode sombre ont clairement marqué leur territoire dans l'univers du webdesign, et il semble que cette tendance pourrait durer quelques années encore.

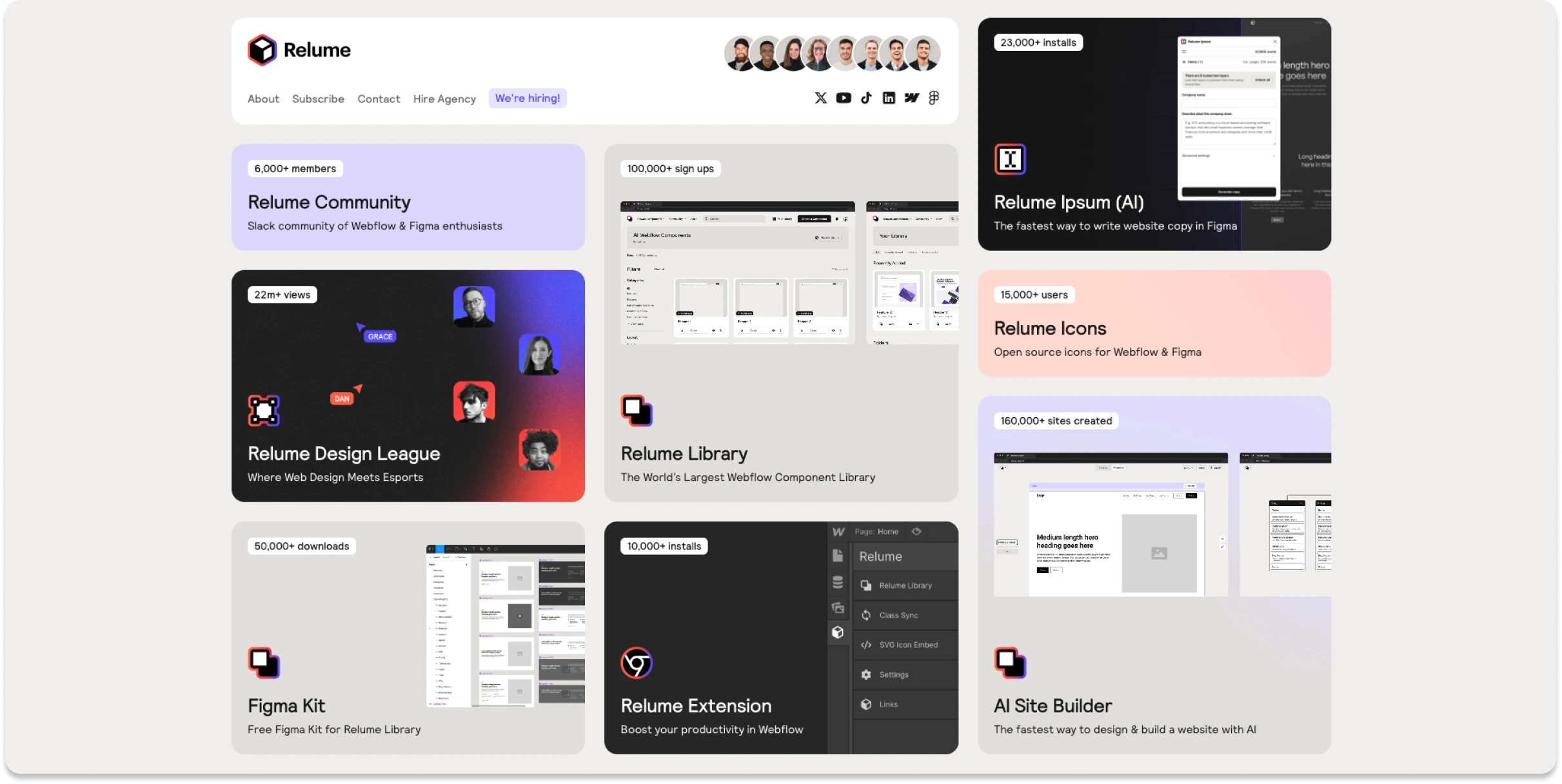
Le Bento Grid émerge comme une tendance de premier plan dans le domaine du webdesign, se distinguant par sa popularité croissante. L'attrait principal de cette structure réside dans son esthétique et son organisation méticuleuse, qui confèrent une harmonie visuelle à tout site web. Lorsque vous cherchez un moyen efficace de structurer votre site, la grille Bento se présente comme une solution idéale.
La grille Bento n'en est qu'à ses débuts, et il semble que nous n'ayons qu'effleuré le potentiel de ce que l'on peut réaliser avec. Nous pouvons donc nous attendre à découvrir des applications de plus en plus innovantes et captivantes dans l'année à venir.
Cela dit, comme toute tendance, le Bento Grid a ses propres défis. Son principal inconvénient réside dans le risque de surcharge visuelle, un peu à l'image d'un bureau trop encombré, si la grille n'est pas utilisée judicieusement. Il est donc essentiel d'adopter cette approche avec modération, en veillant à ne pas submerger l'utilisateur par trop d'éléments. Un équilibre doit être trouvé pour tirer pleinement parti de la grille Bento, sans compromettre la clarté et la fluidité de l'expérience utilisateur.

Une autre tendance du webdesign est l'utilisation de dégradés dynamiques. Ils apportent une nouvelle dimension à un site web, leur permettant d'ajouter plus de profondeur et de remplir l'espace visuel de manière élégante.
Ils offrent une solution créative, sans la nécessité de développer des éléments graphiques sur-mesure ou de s'embarrasser dans la recherche d'images ou de vidéos. Ces dégradés se prêtent bien comme fonds pour les sites web, créant une profondeur captivante tout en préservant la lisibilité du texte.
Le plus intéressant, c'est la facilité d'accès à cette tendance : de nombreux sites web proposent des outils gratuits tels que Figma, pour personnaliser et créer vos propres dégradés. Ces outils sont généralement compatibles avec la plupart des logiciels de design et de développement. Apprendre à maîtriser les dégradés peut transformer radicalement l'esthétique de votre site, permettant plus de modernité.
L'usage de typographies massives risque de s’imposer sur de nombreux sites prochainement. Bien que ce concept ne soit pas entièrement nouveau, ayant émergé il y a quelques années, il gagne désormais en popularité, avec de plus en plus de sites web adoptant des textes de grande taille.
Cette approche sort de l'ordinaire, défiant les conventions habituelles de la conception web. Elle nous incite, en tant que concepteurs et développeurs, à prêter une attention particulière au texte que nous intégrons. Avec des typographies imposantes, l'espace pour le contenu se trouve réduit, ce qui signifie que chaque mot doit avoir un impact. Elle facilite aussi la lecture pour les utilisateurs et clarifie immédiatement le sujet du site ou de l'entreprise.
L'autre aspect intéressant de cette tendance typographique est qu'elle occupe un espace visuel considérable, réduisant ainsi la dépendance aux éléments visuels. Cela permet de minimiser l'utilisation d'images, d'animations ou de vidéos, en mettant l'accent sur le texte.
Naturellement, l'utilisation d'une police de caractère unique et personnalisée peut rendre cette approche encore plus impactante. Les grandes typographies offrent une manière audacieuse et efficace de communiquer, en mettant en avant la simplicité et la clarté du message.
L'importance des éléments visuels sur un site web est indéniable, car les utilisateurs sont souvent plus enclins à interagir avec des images, des vidéos ou des animations plutôt qu'avec du texte. Historiquement, la création d'images personnalisées pouvait être complexe, et l'utilisation d'images de stock coûteuse.
Cependant, avec l'avènement de l'IA et le développement de nouveaux outils de conception graphique, cela change rapidement. Ces technologies permettent de créer presque toutes les images imaginables, souvent gratuitement.
Les tendances en webdesign pour 2024 promettent d'apporter des changements passionnants et innovants. Du mode sombre à la grille Bento structurée, en passant par l'utilisation de dégradés, de grandes typographies, et l'émergence des images générées par IA, ces tendances permettront aussi d’améliorer l’expérience utilisateur.