Les extensions Chrome essentielles pour créer un site Webflow


Webflow est une plateforme de conception et de développement web populaire qui offre une interface unique et des fonctionnalités puissantes. Une façon d'améliorer encore davantage votre expérience avec Webflow est d'utiliser des extensions Chrome spécialement conçues pour cette plateforme.
Dans cet article, nous explorerons quelques-unes des meilleures extensions Chrome pour Webflow qui peuvent vous aider à travailler plus efficacement et à créer des sites web exceptionnels.
Les extensions Chrome pour Webflow sont des outils supplémentaires qui ajoutent des fonctionnalités et des améliorations spécifiques à votre expérience avec Webflow. Elles sont conçues pour vous aider à travailler plus rapidement, à optimiser votre flux de travail et à étendre les capacités de Webflow.
Que vous soyez un concepteur, un développeur ou un propriétaire de site web, ces extensions peuvent vous faire gagner du temps et vous permettre de créer des sites Webflow encore plus impressionnants.
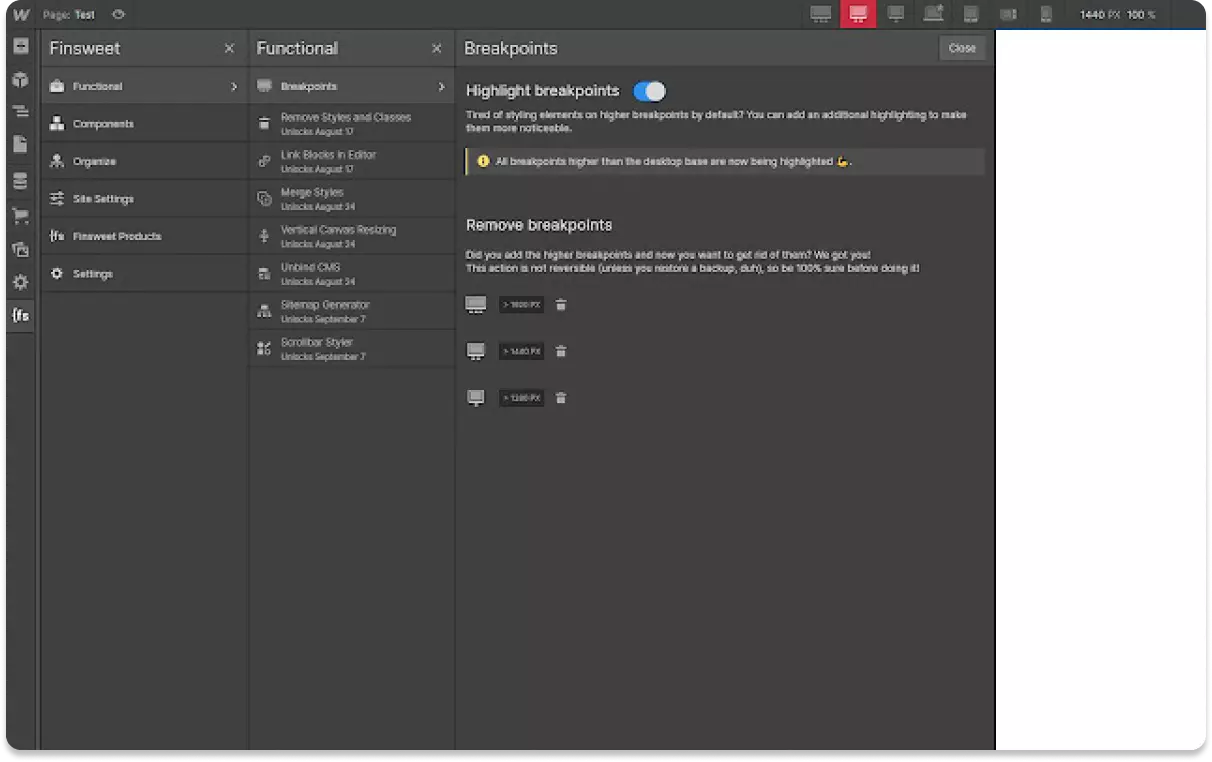
En tant que partenaires Webflow, Finsweet a grandement contribué à la communauté. Ils ont développé l'approche Client-First et ajoutent encore de nombreuses fonctionnalités très utiles pour les développeurs Webflow.
L'extension Finsweet vous donne accès à toutes leurs solutions d'attributs, comme la pagination transparente et les curseurs CMS, ainsi que des éléments tels que la réorganisation des styles et des nuances de couleurs, la suppression des listes de collections CMS, le redimensionnement vertical du canevas, et bien sûr, l'approche Client-First.
De plus, chaque modification majeure crée automatiquement une sauvegarde en cas de problème, ce qui en fait un outil indispensable. Notre préféré est sans doute leur fonctionnalité de dossiers, qui est extrêmement pratique lorsque vous utilisez l'approche Client-First. Vous pouvez par exemple modifier facilement le nom d'une section ou d'un composant entier.

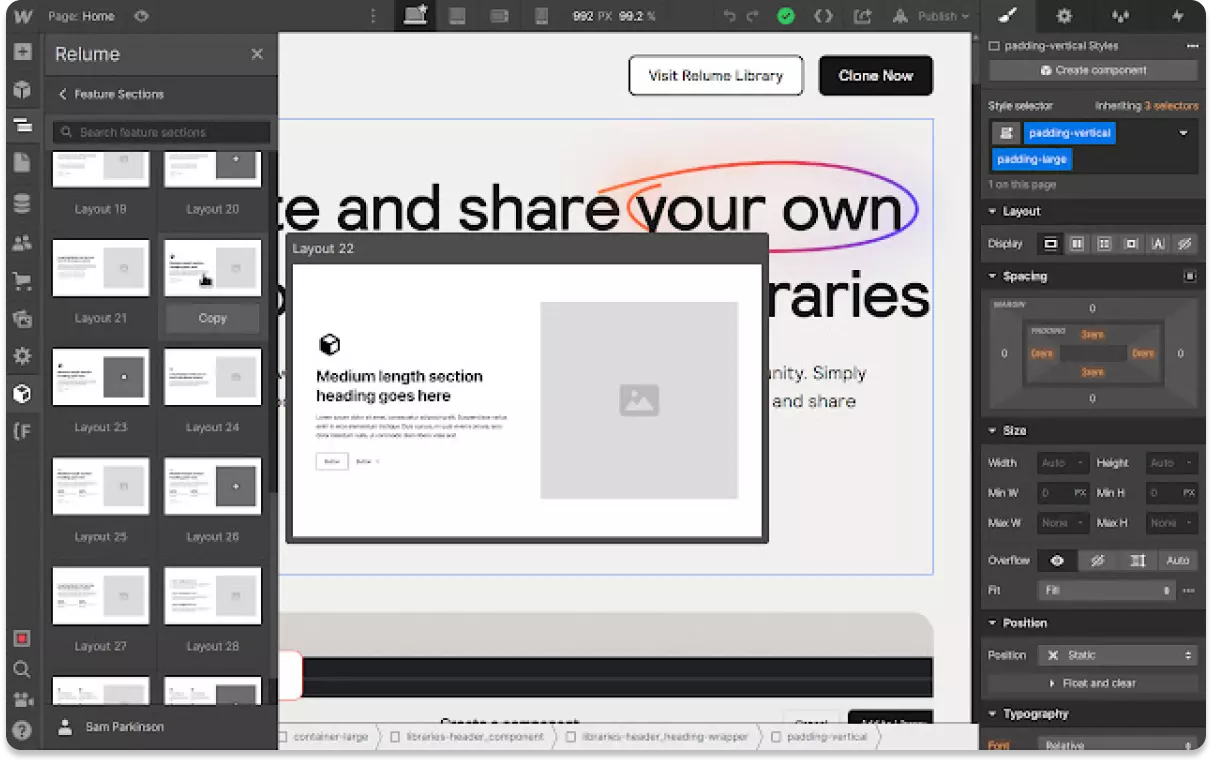
Relume est une extension idéale si vous débutez avec Webflow et avez besoin d'un point de départ. Vous y trouverez plus de 1000 composants prédéfinis.
Pour les utilisateurs Webflow plus avancés, vous avez la possibilité d'enregistrer et de partager les composants que vous avez créés dans une bibliothèque privée. Cela s'avère particulièrement utile lorsque vous travaillez en équipe ou que vous devez partager des composants avec des clients.
Le plus de Relume est sans doute le Class Sync. Vous avez certainement déjà copié des éléments d'un projet à un autre et vous vous êtes retrouvé avec de nouvelles classes comme "Button1", "Button2", etc., créant ainsi des duplications de classes. Avec Class Sync, lorsque vous collez un élément dans le projet actuel, il utilisera simplement la classe existante, évitant ainsi ces problèmes. N'oubliez pas de l'activer avant de coller dans le projet.
Caractéristiques de Relume :

L’extension Potato est plutôt destinée aux développeurs avancés de Webflow. Lorsque vous entrez une valeur en pixels dans un champ du concepteur Webflow et appuyez sur la barre d'espace, cette valeur sera automatiquement convertie en REM, et le REM sera sélectionné comme valeur dans le concepteur.
Cela est très utile pour ceux qui cherchent à créer des sites plus réactifs dans Webflow, surtout si vous travaillez à partir d'un design qui utilise par défaut des pixels, comme c'est le cas avec Figma. Jusqu'au jour où Webflow permettra de sélectionner directement les valeurs en REM dès le début, cet outil sera un atout formidable et vous fera gagner énormément de temps au fil du temps.
Caractéristiques de Potato :

Flowbase est une extension Chrome qui propose une collection d'éléments pré-conçus et de modèles pour Webflow. Elle vous permet d'accéder à une bibliothèque riche en ressources et en inspirations pour vos projets Webflow.
Que vous ayez besoin de modèles de page, de sections pré-stylisées ou d'éléments spécifiques tels que des sliders ou des galeries d'images, Flowbase vous offre une grande variété d'options.
Cette extension est un véritable gain de temps pour les concepteurs qui souhaitent trouver des designs attrayants et personnalisables sans avoir à les créer entièrement de zéro.

Webflow Checker est une extension Chrome utile pour vérifier la qualité de votre site Webflow avant de le publier.
Elle analyse votre site pour détecter d'éventuels problèmes de performance, d'accessibilité et de référencement. Webflow Checker vous fournit des rapports détaillés sur les problèmes potentiels et vous suggère des améliorations pour optimiser votre site. Cette extension vous permet de vous assurer que votre site Webflow est prêt à être lancé et offre une expérience utilisateur optimale.
