Hier se tenait la Webflow Conf 2023, à San Francisco. Les annonces montrent que le produit devient encore plus puissant, pour créer des sites incroyables.
Voici un résumé de la Keynote Webflow 2023.
Vous avez déjà du le remarquer : Webflow se présente maintenant sous un nouveau logo. Mais ce n’est pas tout. L’outil dispose aussi d’une interface utilisateur plus moderne et minimaliste.
Le designer de Webflow a été mis à jour :
Il est désormais possible d’importer nativement des ressources 3D Spline directement dans le Designer de Webflow. Encore plus puissant, nous pouvons contrôler les scènes Spline directement dans Webflow, et même animer des groupes d’objets.

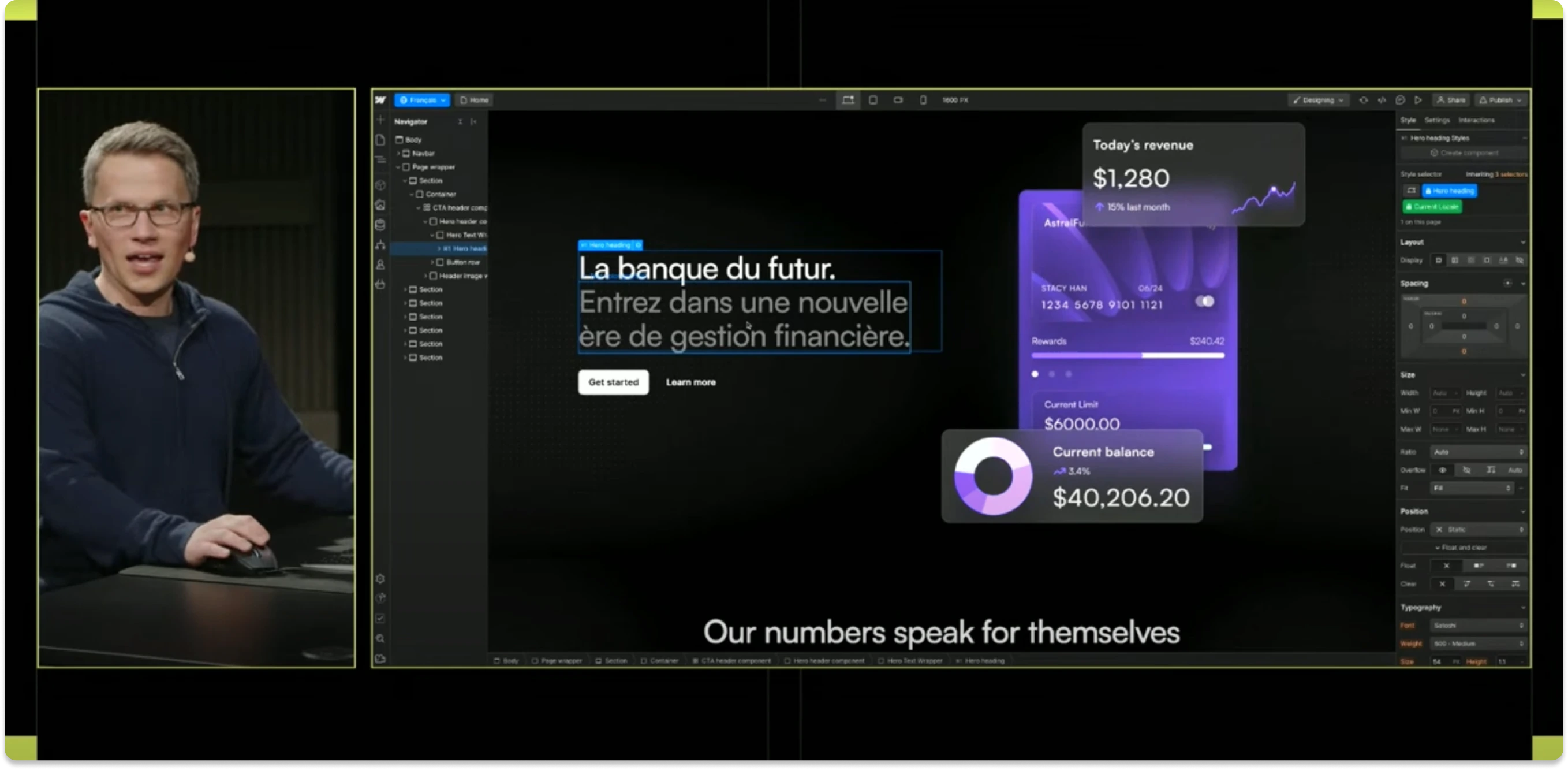
Webflow a annoncé la sortir d’une nouvelle fonctionnalité native : la localisation.
Cette fonctionnalité permet de personnaliser son site en fonction du pays et de la langue du visiteur. Sans aucune intégration ou code requis, il est enfin possible de traduire son site automatiquement.

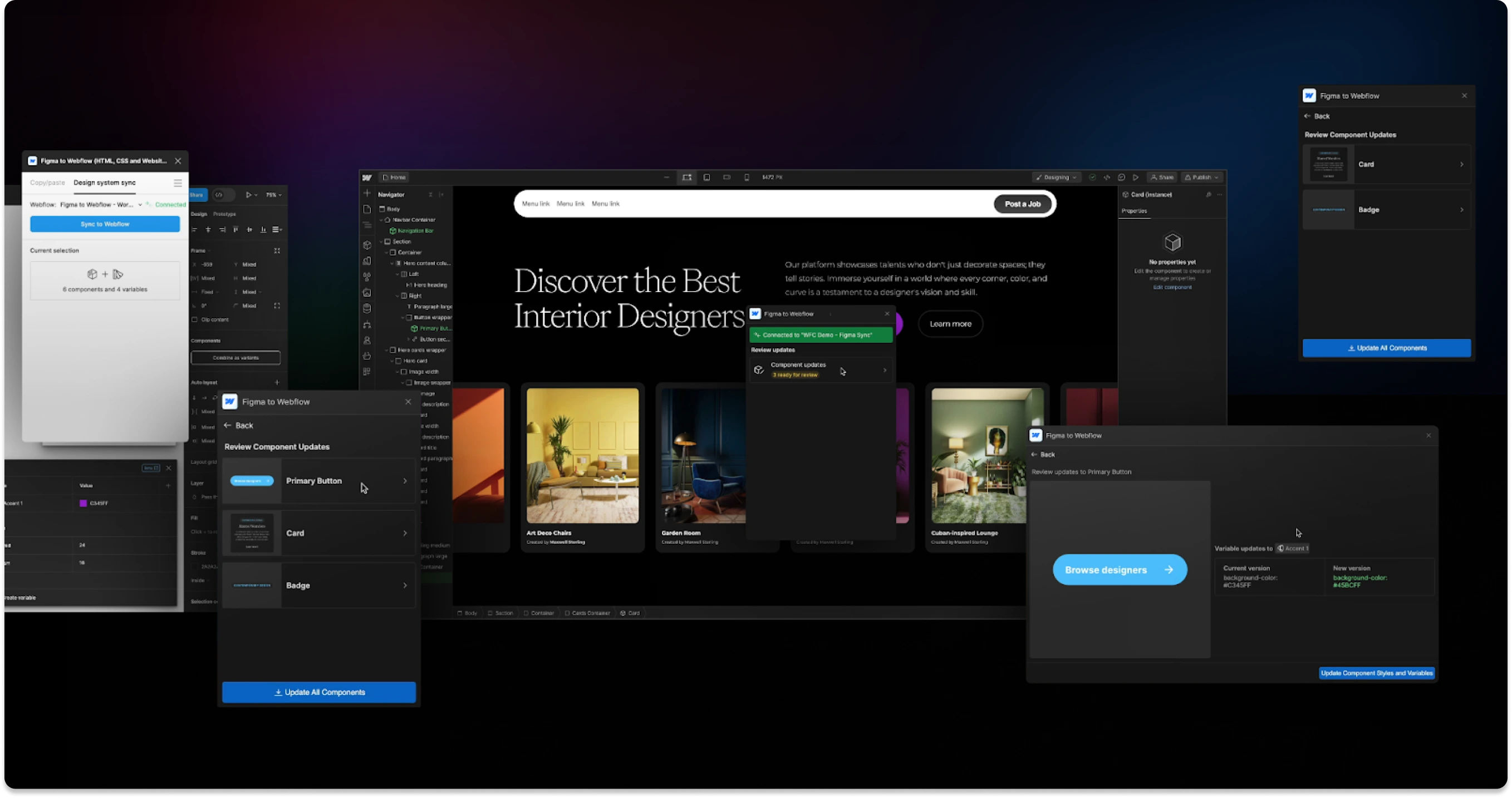
Il y a quelques mois, le plugin Figma to Webflow est sorti, afin de copier les conceptions et wireframes dans Figma vers Webflow. Assez limité
Webflow annonce la possibilité d'importer automatiquement les composants et ses variables de son projet Figma. Il est aussi possible de consulter l'historique du projet.

Nouvelle mise à jour concernant les variables. Nous pouvons maintenant remplacer les valeurs codées en dur par une variable, puis exploiter cette variable dans le Designer.
Les échantillons de couleurs ont été migré vers les variables, pour aller encore plus loin :

Pour plus de cohérence lors de la conception du site, il est désormais possible de créer des composants React pour Webflow.

🎬 Voir la Keynote Webflow Conf 2023